BigBox Desktop
BigBox Desktop består af 3 forskellige elementer:
1. Baggrund
2. Overlay
3. Logo(er)
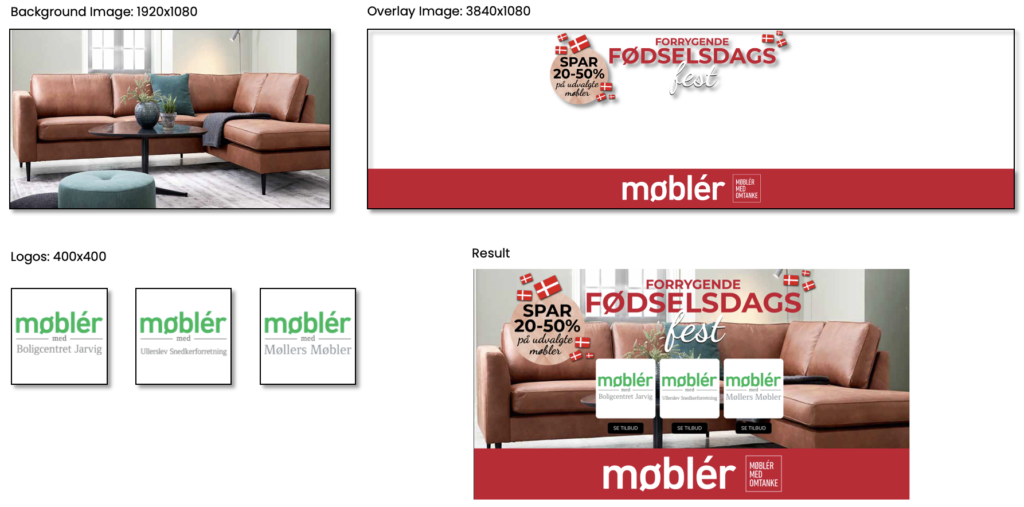
1. Baggrund
Baggrunden kan enten være en video eller et billede. Det vises bag alt andet indhold og skaleres til at fylde hele annoncematerialets bredde og højde.
Baggrunden må ikke indeholde nogen tekst eller logoer.
Video: 1920×1080 (MP4)
eller
Billede: 1920×1080 (JPG)
2. Overlay
Overlay er lagt oven på baggrunden og centreret i annoncematerialet. Den skaleres, så højden af overlay altid matcher højden på annoncen.
Al tekst, logoer og brand elementer skal placeres på overlayet.
Billede: 1920×1080 (PNG med transparent baggrund).
Bemærk: For designs med elementer, der spænder over hele skærmens bredde, skal du bruge et bredere overlejringsbillede (f.eks. 3840×1080) og udvide elementerne ud over skærmens kant.
3. Logoer
Op til 6 logoer med individuelle klikwebadresser kan føjes til BigBox annoncen.
Send et separat billede for hver enkelt logo og evt. en CTA-knap under logoet.
Logoer: 400×400 (PNG eller JPG)
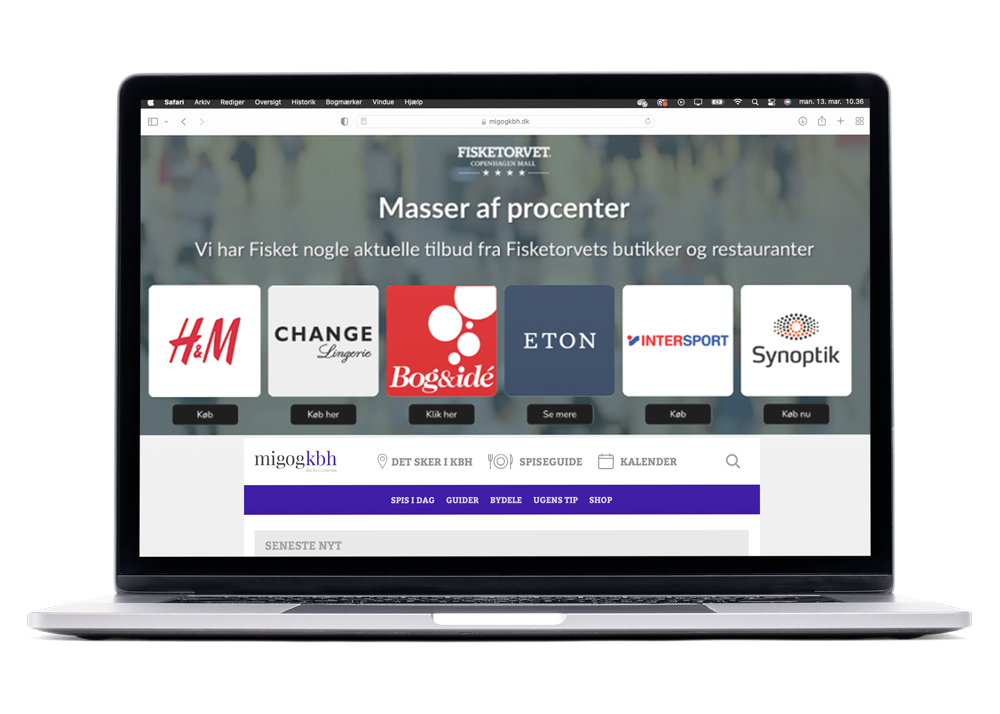
Desktop BigBox eksempel


BigBox Mobil
BigBox Mobil består af 3 forskellige elementer:
1. Baggrund
2. Overlay
3. Logo(er)
1. Baggrund
Baggrunden kan enten være en video eller et billede. Det vises bag alt andet indhold og skaleres til at fylde hele annoncematerialets bredde og højde.
Baggrunden må ikke indeholde nogen tekst eller logoer.
Video: 720×1280 (MP4)
eller
Billede: 720×1280 (JPG)
2. Overlay
Der er to individuelle overlay placeret over og under butikslogoerne.
Det nederste overlay er dog valgfri.
De er skaleret til at fylde den tilgængelige plads og er fleksible med hensyn til aktivets bredde og højde.
Al tekst, logoer og brand elementer skal placeres på overlay(ene).
Anbefalet størrelse til overlay (top og bund):
720×380 (PNG med gennemsigtig baggrund).
3. Logoer
Op til 6 logoer med individuelle klikwebadresser kan føjes til BigBox annoncen.
Send et separat billede for hver enkelt logo og evt. en CTA-knap under logoet.
Logoer: 400×400 (PNG eller JPG)
Mobil BigBox eksempel

